Jodit富文本编辑器 v3.6.9官方版:强大编辑工具,轻松实现文本美化
分类:软件下载 发布时间:2024-03-27
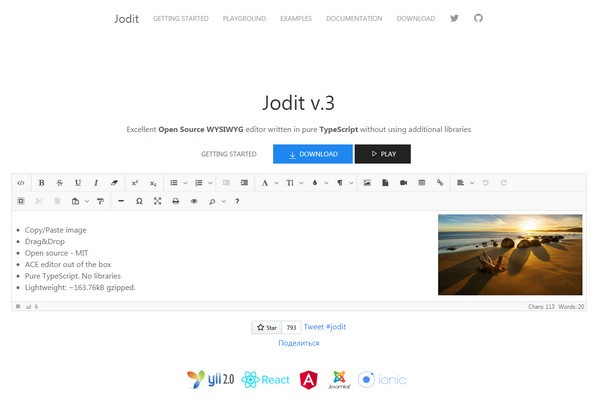
Jodit(富文本编辑器) v3.6.9官方版
开发商
Jodit(富文本编辑器) v3.6.9官方版是由Jodit团队开发的一款富文本编辑器。支持的环境格式
Jodit(富文本编辑器) v3.6.9官方版支持多种环境格式,包括HTML、CSS和JavaScript。它可以在各种网页开发环境中使用,如Web应用程序、博客、CMS系统等。提供的帮助
Jodit(富文本编辑器) v3.6.9官方版提供了丰富的功能和工具,帮助用户轻松创建和编辑富文本内容。它具有直观的用户界面和易于使用的编辑功能,使用户能够快速进行文本格式化、插入图片、创建链接、调整样式等操作。此外,它还提供了自动保存、撤销/重做、拼写检查等实用功能,提高了用户的编辑效率和体验。满足用户需求
Jodit(富文本编辑器) v3.6.9官方版通过其强大的功能和灵活的配置选项,能够满足用户在富文本编辑方面的各种需求。用户可以根据自己的需求自定义编辑器的外观和行为,使其与现有的网站或应用程序无缝集成。此外,Jodit(富文本编辑器) v3.6.9官方版还支持多语言和多主题,使用户能够根据自己的喜好进行个性化设置。总之,Jodit(富文本编辑器) v3.6.9官方版是一款功能强大、易于使用的富文本编辑器,它的开发商Jodit团队为用户提供了丰富的功能和工具,支持多种环境格式,并通过灵活的配置选项满足用户的各种需求。无论是开发网页应用程序还是管理博客内容,Jodit(富文本编辑器) v3.6.9官方版都是一个理想的选择。
Jodit(富文本编辑器) v3.6.9官方版
功能一:富文本编辑
Jodit是一款功能强大的富文本编辑器,可以让用户轻松创建和编辑富文本内容。它支持常见的文本编辑功能,如字体样式、字号、颜色、对齐方式等。用户可以通过简单的操作,实现对文本的格式化和排版。
功能二:图片插入和编辑
Jodit还提供了图片插入和编辑的功能。用户可以通过上传本地图片或者插入网络图片,将图片直接添加到编辑器中。同时,用户还可以对插入的图片进行编辑,如调整大小、旋转、裁剪等操作,以满足不同的需求。
功能三:表格创建和编辑
除了文本和图片的编辑,Jodit还支持表格的创建和编辑。用户可以通过简单的操作,创建自定义的表格,并对表格进行编辑,如添加、删除、合并单元格等。这使得用户可以方便地在编辑器中创建复杂的表格结构。
功能四:代码编辑
Jodit还提供了代码编辑的功能,支持多种编程语言的代码高亮显示。用户可以在编辑器中输入代码,并通过代码高亮显示功能,使代码更加清晰易读。同时,Jodit还支持代码的自动缩进和代码块的折叠,提高了代码编辑的效率。
功能五:插件扩展
Jodit支持插件扩展,用户可以根据自己的需求,选择并安装各种插件,以增强编辑器的功能。这些插件可以提供更多的编辑选项和工具,如表情符号、链接管理、文件上传等,满足用户不同的编辑需求。
功能六:跨平台兼容
Jodit是一款跨平台兼容的富文本编辑器,可以在各种操作系统和浏览器上运行。无论是在Windows、Mac还是Linux系统上,无论是在Chrome、Firefox还是Safari浏览器中,用户都可以使用Jodit进行富文本编辑,享受一致的编辑体验。
Jodit(富文本编辑器) v3.6.9官方版使用教程
1. 安装Jodit编辑器
首先,您需要下载Jodit编辑器的官方版本。您可以在Jodit官方网站上找到最新的版本。下载完成后,将Jodit编辑器的文件解压到您的项目文件夹中。
2. 引入Jodit编辑器
在您的HTML文件中,使用以下代码引入Jodit编辑器的CSS和JavaScript文件:
<link rel="stylesheet" href="path/to/jodit.min.css" /><script src="path/to/jodit.min.js"></script>
3. 创建Jodit编辑器实例
在您的HTML文件中,创建一个textarea元素,并为其指定一个唯一的ID。然后,使用以下JavaScript代码创建Jodit编辑器实例:
<textarea id="myEditor"></textarea><script> var editor = new Jodit("#myEditor");</script>4. 配置Jodit编辑器
您可以使用Jodit编辑器的配置选项来自定义编辑器的外观和功能。以下是一些常用的配置选项示例:
<script> var editor = new Jodit("#myEditor", { toolbar: true, // 显示工具栏 buttons: "bold,italic,underline", // 显示粗体、斜体和下划线按钮 height: 300, // 设置编辑器的高度为300像素 language: "zh-CN" // 设置编辑器的语言为中文 });</script>5. 获取和设置编辑器的内容
您可以使用以下方法来获取和设置Jodit编辑器的内容:
// 获取编辑器的内容var content = editor.value;// 设置编辑器的内容editor.value = "Hello, Jodit!";
6. 事件处理
您可以使用Jodit编辑器的事件来处理编辑器的各种操作。以下是一些常用的事件示例:
// 监听编辑器内容改变事件editor.events.on("change", function() { console.log("Editor content has changed");});// 监听编辑器获得焦点事件editor.events.on("focus", function() { console.log("Editor has gained focus");});// 监听编辑器失去焦点事件editor.events.on("blur", function() { console.log("Editor has lost focus");});7. 销毁编辑器实例
如果您不再需要使用Jodit编辑器,可以使用以下方法销毁编辑器实例:
editor.destruct();
以上就是Jodit(富文本编辑器) v3.6.9官方版的使用教程。希望对您有所帮助!






 立即下载
立即下载







 无插件
无插件  无病毒
无病毒


































 微信公众号
微信公众号

 抖音号
抖音号

 联系我们
联系我们
 常见问题
常见问题



