KoolShow v2.5.7官方版:HTML5动画制作工具,轻松创作精彩动画!
分类:软件下载 发布时间:2024-03-14
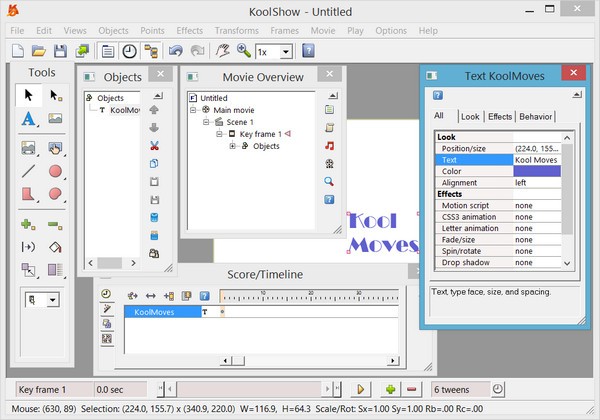
KoolShow(HTML5动画制作工具) v2.5.7官方版
开发商
KoolShow(HTML5动画制作工具) v2.5.7官方版是由KoolMoves开发商开发的一款专业的HTML5动画制作工具。
支持的环境格式
KoolShow(HTML5动画制作工具) v2.5.7官方版支持在Windows和Mac操作系统上运行,并且可以输出为HTML5格式,以便在各种设备和浏览器上播放。
提供的帮助
KoolShow(HTML5动画制作工具) v2.5.7官方版提供了丰富的帮助资源,包括用户手册、视频教程和在线论坛。用户可以通过这些资源学习如何使用工具的各种功能和技巧。
满足用户需求
KoolShow(HTML5动画制作工具) v2.5.7官方版通过其强大的功能和易于使用的界面,满足了用户对于制作精美HTML5动画的需求。用户可以使用工具中提供的丰富的动画效果、过渡效果和交互功能,轻松创建出令人惊叹的动画作品。此外,工具还支持导入多种媒体文件,如图片、音频和视频,使用户能够更加丰富地表达自己的创意。

KoolShow(HTML5动画制作工具) v2.5.7官方版
软件功能:
KoolShow是一款功能强大的HTML5动画制作工具,具有以下主要功能:
1. 制作精美的HTML5动画:KoolShow提供了丰富的动画制作功能,用户可以通过拖拽、绘制、编辑等操作,轻松创建出精美的HTML5动画效果。
2. 多种动画效果:KoolShow内置了多种动画效果,包括过渡效果、缩放效果、旋转效果等,用户可以根据需要选择合适的效果应用到动画中。
3. 多媒体支持:KoolShow支持导入多种媒体文件,包括图片、音频和视频等,用户可以将这些媒体文件应用到动画中,增加动画的丰富性。
4. 动画交互功能:KoolShow提供了丰富的交互功能,用户可以为动画添加按钮、链接、表单等交互元素,实现与用户的互动。
5. 导出与分享:KoolShow支持将制作好的动画导出为HTML5文件或视频文件,用户可以将动画发布到网页上或分享给他人。
使用说明:
1. 创建新动画:打开KoolShow后,点击“新建”按钮,选择动画尺寸和背景颜色,即可创建一个新的动画项目。
2. 添加元素:在动画编辑界面,用户可以通过拖拽方式添加图片、文本、形状等元素到画布上。
3. 设置动画效果:选中一个元素后,用户可以通过属性面板设置该元素的动画效果,包括过渡效果、缩放效果、旋转效果等。
4. 添加交互功能:在属性面板中,用户可以为元素添加交互功能,如按钮、链接等,实现与用户的互动。
5. 导出与分享:编辑完成后,点击“导出”按钮,选择导出格式(HTML5或视频),即可将动画导出到本地或分享给他人。
系统要求:
1. 操作系统:Windows 7/8/10、Mac OS X 10.10及以上版本。
2. 内存:建议至少4GB内存。
3. 存储空间:建议至少100MB可用存储空间。
4. 浏览器:建议使用最新版本的Chrome、Firefox或Safari浏览器。
KoolShow(HTML5动画制作工具) v2.5.7官方版 使用教程
1. 下载和安装
首先,您需要从官方网站下载KoolShow(HTML5动画制作工具) v2.5.7官方版的安装程序。下载完成后,双击安装程序并按照提示完成安装过程。
2. 打开KoolShow
安装完成后,您可以在桌面或开始菜单中找到KoolShow的快捷方式。双击快捷方式,即可打开KoolShow。
3. 创建新动画
在KoolShow的主界面上,点击“新建”按钮,然后选择“动画”选项。在弹出的对话框中,输入动画的名称和尺寸,然后点击“确定”按钮。
4. 添加元素
在动画编辑界面上,您可以通过拖拽文件到画布上或点击“添加元素”按钮来添加图片、音频、视频等元素。您还可以使用绘图工具绘制形状和路径。
5. 设置动画属性
在右侧的属性面板中,您可以设置元素的位置、大小、透明度等属性。您还可以设置动画的播放速度、循环方式等属性。
6. 添加动画效果
在动画编辑界面上,您可以使用时间轴来添加动画效果。选择一个元素,然后在时间轴上选择一个时间点,点击“添加效果”按钮,选择一个效果并设置参数。
7. 预览和导出动画
在动画编辑界面上,点击“预览”按钮,即可预览动画效果。如果满意,点击“导出”按钮,选择导出格式和保存路径,然后点击“确定”按钮,即可导出动画。
8. 保存和加载动画
在动画编辑界面上,点击“保存”按钮,选择保存路径和文件名,然后点击“确定”按钮,即可保存动画。在下次打开KoolShow时,点击“加载”按钮,选择动画文件,即可加载动画。
9. 其他功能
KoolShow还提供了其他一些功能,如添加交互动作、设置场景切换效果、调整动画帧率等。您可以根据需要使用这些功能来制作更加丰富多样的动画。
以上就是KoolShow(HTML5动画制作工具) v2.5.7官方版的使用教程。希望对您有所帮助!






 立即下载
立即下载
![[A站工具姬 v1.0免费版] - 助力您畅享A站的必备工具[A站工具姬 v1.0免费版] - 提供您畅爽A站体验的必备工具[A站工具姬 v1.0免费版] - 让您畅享A站的终极工具[A站工具姬 v1](https://img.163987.com/zj/9820bb42-4cf6-4c00-9746-6e14b86b3f9a.png)


![[RustDesk(开源远程桌面) v1.1.9官方版] - 强大稳定的远程桌面工具,提供无缝连接和高效操作](https://img.163987.com/zj/753f27b5-8b5e-418f-a2a7-fc85fb87d1bf.png)




 无插件
无插件  无病毒
无病毒


































 微信公众号
微信公众号

 抖音号
抖音号

 联系我们
联系我们
 常见问题
常见问题



