-
Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版 - 强大易用的新闻滚动工具
-
- 系统大小:3.1M
- 更新时间:2023-07-28
- 软件类型:国产软件
- 授权方式:免费软件
- 系统语言:简体中文
- 星级:
Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版
开发商
Boxoft JavaScript NewsTicker是由Boxoft公司开发的一款新闻编辑工具。Boxoft公司是一家专注于开发各种实用软件的软件公司,致力于为用户提供高质量的软件解决方案。
支持的环境格式
Boxoft JavaScript NewsTicker支持多种环境格式,包括Windows操作系统和常见的网页浏览器,如Chrome、Firefox、Safari等。这使得用户可以在不同的平台上使用该工具,方便灵活。
提供的帮助
Boxoft JavaScript NewsTicker提供了详细的帮助文档和技术支持,以帮助用户更好地使用该工具。用户可以通过阅读帮助文档了解工具的功能和操作方法,并在遇到问题时寻求技术支持,以获得及时的解决方案。
满足用户需求
Boxoft JavaScript NewsTicker通过提供简单易用的界面和丰富的功能,满足了用户对于新闻编辑的需求。用户可以使用该工具轻松创建自定义的新闻滚动条,包括新闻标题、链接、滚动速度等参数的设置。同时,工具还提供了多种样式和主题供用户选择,使得新闻滚动条更加美观和吸引人。
此外,Boxoft JavaScript NewsTicker还支持自动更新新闻内容,用户可以通过设置定时任务,实现新闻内容的自动更新,节省了用户的时间和精力。
总之,Boxoft JavaScript NewsTicker是一款功能强大、易于使用的新闻编辑工具,通过满足用户对于新闻滚动条的需求,帮助用户轻松创建出专业、吸引人的新闻滚动条。

Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版
软件功能:
Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版是一款功能强大的新闻编辑工具,具有以下主要功能:
1. 新闻编辑:
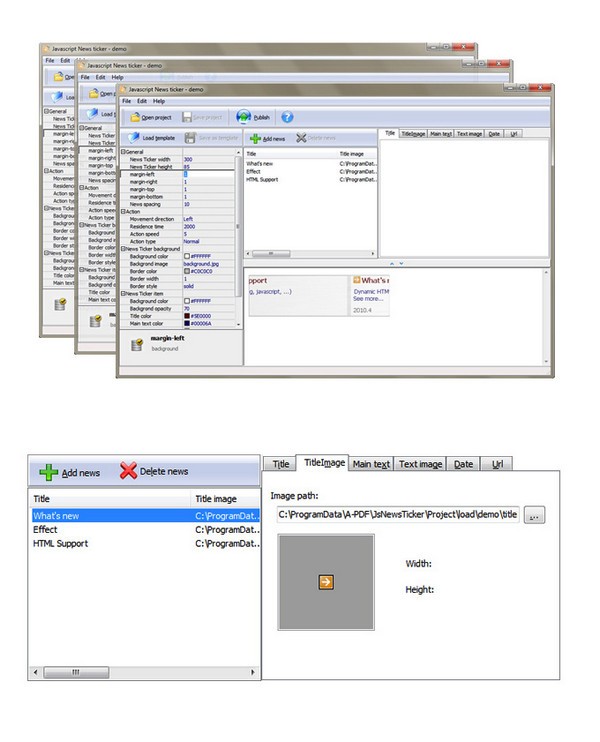
该软件提供了一个直观且易于使用的编辑界面,使用户能够轻松编辑新闻内容。用户可以输入新闻标题、正文和相关图片,并可以自定义新闻的样式和格式。
2. 新闻发布:
Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版支持将编辑好的新闻发布到网站或博客上。用户只需点击发布按钮,软件将自动将新闻内容生成为HTML代码,并提供一个简单的复制粘贴功能,方便用户将新闻内容嵌入到网页中。
3. 新闻定制:
该软件提供了丰富的定制选项,用户可以根据自己的需求自定义新闻的样式和布局。用户可以选择不同的字体、颜色和背景,还可以调整新闻的滚动速度和方向,以及添加特效和动画效果,使新闻更加生动和吸引人。
4. 新闻管理:
Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版提供了一个简单而强大的新闻管理功能,用户可以轻松管理已发布的新闻。用户可以对新闻进行编辑、删除和排序,还可以查看新闻的发布日期和点击量等统计信息。
5. 新闻预览:
该软件提供了一个实时预览功能,用户可以在编辑新闻的同时即时查看新闻的效果。这样,用户可以及时调整新闻的样式和布局,以达到最佳的展示效果。
总结:
Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版是一款功能全面且易于使用的新闻编辑工具。它提供了丰富的定制选项和强大的新闻管理功能,使用户能够轻松编辑、发布和管理新闻内容。无论是个人网站还是企业博客,都可以通过该软件创建出专业而吸引人的新闻滚动栏。

Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版 使用教程
介绍
Boxoft JavaScript NewsTicker(新闻编辑工具)是一款功能强大的JavaScript插件,用于创建漂亮的新闻滚动条。它可以帮助您在网站上展示最新的新闻、公告、通知等内容,吸引访客的注意力。本教程将向您介绍如何使用Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版。
步骤一:下载和安装
首先,您需要下载Boxoft JavaScript NewsTicker(新闻编辑工具) v1.1官方版插件。您可以在官方网站上找到下载链接。下载完成后,解压缩文件并将插件文件夹复制到您的网站目录中。
步骤二:引入插件文件
在您的网站HTML文件的
标签中,添加以下代码来引入Boxoft JavaScript NewsTicker(新闻编辑工具)插件文件:<script src="path/to/boxoft-news-ticker.js"></script>
步骤三:创建新闻滚动条容器
在您希望显示新闻滚动条的位置,创建一个容器元素。例如:
<div id="news-ticker"></div>
步骤四:配置新闻滚动条
在您的网站HTML文件的



